Photopea 3.1 brings Aniamtions!
New release of Photopea is here! It has 48 384 lines of code. Play with it at the main site.
New features
- Working with animations
- Support for APNG (animated PNG) format
- CSS panel
- Selective Color adjustment
- Several bugs fixed
Animations
Animated images (GIF, APNG) are very popualr on the internet. Since today, Photopea offers you a simple and comfortable way to work with them. Let's start with a few basic things you can do:
- When you open an animated GIF or PNG in Photopea, each frame is in a separate layer
- When you save such document back into GIF or PNG, it generates the same animation (with the same timing etc.)
- If you remove or reorder layers (frames), add new ones etc., Photopea will generate the corresponding animation
You can also create new animations from scratch, or change the timing of each frame. Animation is controlled by the special format of layer names. Find more at Learn Animations.
After loadeing this 32kB GIF into Photopea, we were able to export it as this 26kB GIF and also as this 8kB APNG. Feel free to try it in Photopea!

Animated PNG is a new format, which usually generates smaller files than GIF. It also supports any number of colors (GIF can have only 256 colors) and partially transparent pixels. Photopea is one of first editors, that support APNG.
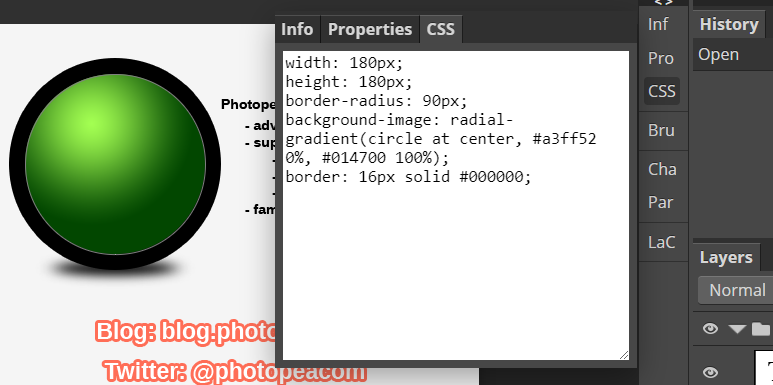
CSS panel
In this version, we added a new CSS panel. As you select different layers, Photopea tries to deduce a style of the layer, and shows it in the CSS format. It takes into account layer styles, shape properties and parameters of a Type layer.